28.04.2017
Friday.
Today we learned CSS.
⇒CSS⇒Cascading Style Sheet.
⇒Stle define how to display HTML element.
⇒External style sheets can save a lot of work.
⇒External style sheets are stored in CSS files.
⇒HTML,CSS are maintain by w3community.
CSS syntax ⇒

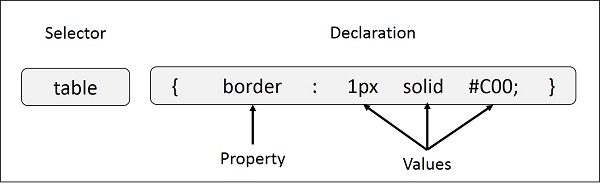
A CSS comprises of style rules that are interpreted by the browser and then applied to the corresponding elements in your document. A style rule is made of three parts −
- Selector − A selector is an HTML tag at which a style will be applied. This could be any tag like <h1> or <table> etc.
- Property - A property is a type of attribute of HTML tag.
Put simply, all the HTML attributes are converted into CSS properties.
- Value - Values are assigned to properties.
⇒It is writing for three ways
⇒Inline style sheet
⟹<h1 style="color:blue;margin-left:30px;">
This is a heading.</h1>
⇒Internal style sheet
⟹body {background-color:lightblue;}
h1{color:nave;margin-left:20px;}
⇒External style sheet
⟹<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
⇒Example for a table coding
<!DOCTYPE html>
<html>
<head>
<style>
table {border-collapse: collapse;}
table, td, th {border:1px solid black;}
th{background-color:cornflowerblue;}
</style>
</head>
<body topmargin=100% leftmargin=100% rightmargin=100>
<table>
<tr>
<th>Time slot</th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
<tr>
<td style="background-color:lightsteelblue;">9-930</td>
<td rowspan=2 style="background-color:cyan;">Yoga and Meditation<br>Touch typing and<br>Blogging
</td>
<td rowspan=2 style="background-color:goldenrod;">Personal coaching
</td>
<td style="background-color:cyan;">Yoga and Meditation
</td>
<td style="background-color:cyan;">Yoga and Meditation
</td>
<td rowspan=2 style="background-color:goldenrod;">Personal coaching
</td>
</tr>
</table>
</body>
</html>
..............................................................



No comments:
Post a Comment